バリューサーバーからお名前.comへのWordPress移転を試したが、作業前に既存サイトの画像容量を減らしておくとコピーが楽になった。使ってみて非常に便利だったImsanityというプラグインを紹介してみたい。
ファイルのダウンロードにはFileZilla
対象のウェブサイトは、1年くらい運用して100記事くらいある趣味のブログ。画像を多めにアップロードしていたので、WordPress側で自動生成されるサイズ違いの複数画像も含めて1GBくらいに膨らんでいた。
ファイル数とサイズが大きいと、FFFTPでは32/64bit版とも、なぜか途中でダウンロードが止まってしまう。バリューサーバーのコントロールパネルから使えるファイルマネージャでも同様で、サイズが大きいフォルダのダウンロードは処理がタイムアウトしてしまう。
WordPressの中身を調べると、デフォルト設定では/wp-content/uploadsの中に、年/月別でアップロードした画像が保存されている。辛抱強く、月のフォルダごとに小分けにダウンロードを試みたが、100MB近くあるフォルダはやはり途中で止まってしまう。
結局別の無料FTPソフト、FileZillaを使ったらあっさり解決した。しかしこのペースで画像が増えると容量が馬鹿にならないと思って、データの削減方法を調べてみた。
投稿画像は長辺1,024画素で十分
これまではスマホのカメラで撮った画像を長辺2,048ピクセルにリサイズしてアップしていたのだが、現状のブラウジング環境ではやや大きすぎるように思われた。簡単のため、ブログ上で画像を拡大表示できる機能もオフにしてあるので、最低、記事ブロックの幅だけサイズを確保すれば十分といえる。
将来的に通信速度が向上してスマホも4Kが標準とかになったら、画像の解像度アップを検討すればよいだろう。ここは、はてなブログと同じ仕様の「長辺1,024ピクセル」にそろえてみることにした。
WordPressにアップする画像の最適化には、Imsanityというプラグインが好評のようだ。

これの優れた点は、アップロード時だけでなく、すでに上げてしまった画像に対してもフィルタ適用して上書き保存できるところにある。
Imsanityで既存画像を自動リサイズ
Imsanityのプラグインを入れて、画像の最大幅を1,024に、高さはおまかせの0にしておく。ヘッダーやロゴ画像は加工したくないので、どちらも0を入力。下の方にある「一括画像リサイズ」で「画像を検索」ボタンを押すと、WordPress内の画像が検索されてリストアップされる。

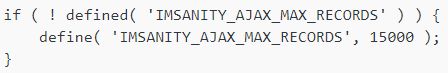
ここで初期状態では画像の上限枚数が250と低めに設定されているので、プラグインのソースコードを編集して、以下の部分の数値を上げておく必要がある。
define( 'IMSANITY_AJAX_MAX_RECORDS', 250 );自分の場合数千枚あるので、15,000とか大き目に数字を入れても問題なかった。

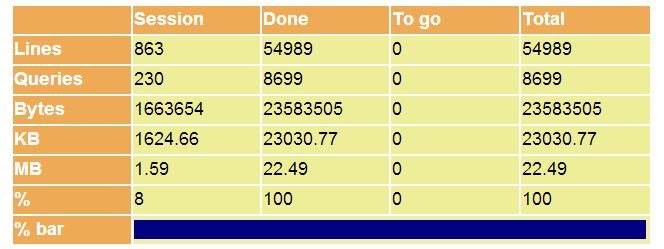
リサイズ不要な小さい画像はスキップされるが、さすがに何千枚もある処理に30分くらいかかる。横幅を1,024ピクセルに統一することができたら、今度は幅を0、最大高さを1,024にして高さ方向にもリサイズをかける。
容量を半分に減らせた
画像長辺2,048から1,024に一括変換して、WordPress全体の容量が半分程度に減った。自動生成された小さい画像群には適用されなかったので、さすがに面積換算で1/4に減ったりはしない。それでも移転用にFTPでファイルを落とす時間がだいぶ短くなった。

WordPressの設定次第で記事ページでは自動生成された画像が表示される。そのため読み込みが遅いという実感はないかもしれないが、アップした画像は確実にサーバーの容量を圧迫している。
ブログの画像が多めの人は、WordPressの移転前にリサイズして容量を減らせる部分がないか、チェックしてみるといいだろう。既存画像のサイズを減らすには、Imsanityのプラグインが役に立つ。